Introducing Poliigon for Sketchup Pro
Poliigon is pleased to announce support for Sketchup Pro and rendering with Vray.
Use the new Sketchup Extension to automatically create photorealistic materials, and import the new .skp models.
Instant Texture Importing
Gone are the days of needing to import texture maps one by one. Simply click the Poliigon Extension, select any one single texture map and the Poliigon Extension will import all the associated textures and instantly create a Vray material.
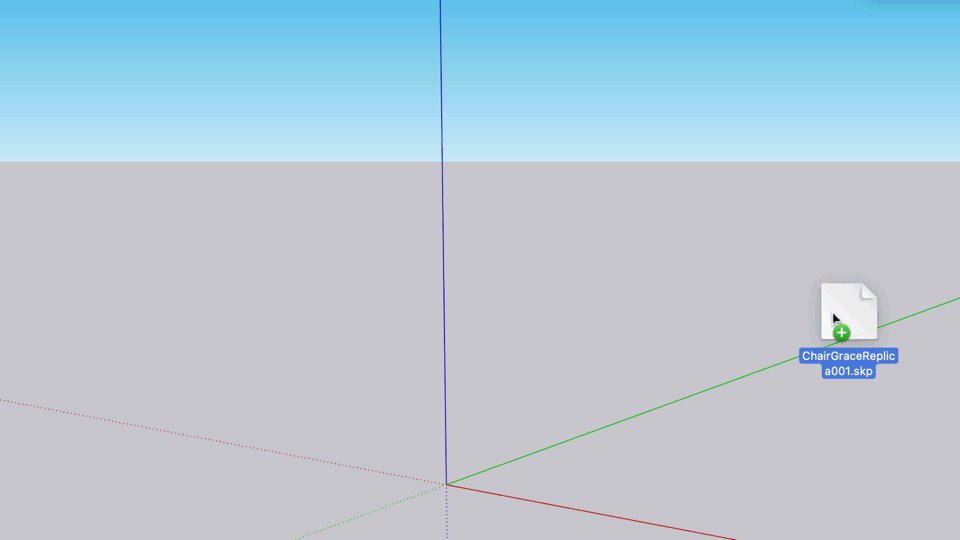
Instant Model Importing
Photorealistic 3D models are often too high-poly to import into SketchUp, which will either grind to a halt or flat out crash. So after talking with SketchUp users, we came up with a solution to this that is both lightweight to the viewport & photoreal at rendertime.
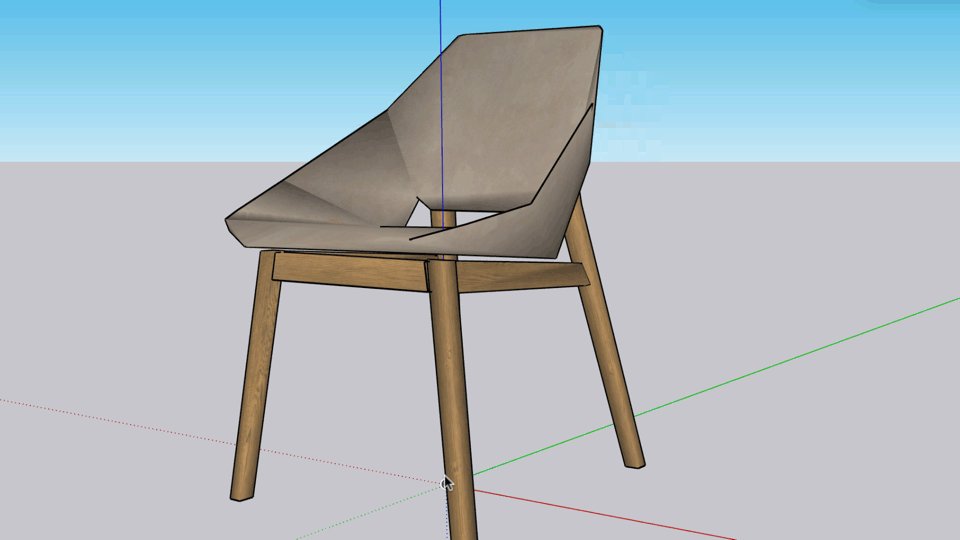
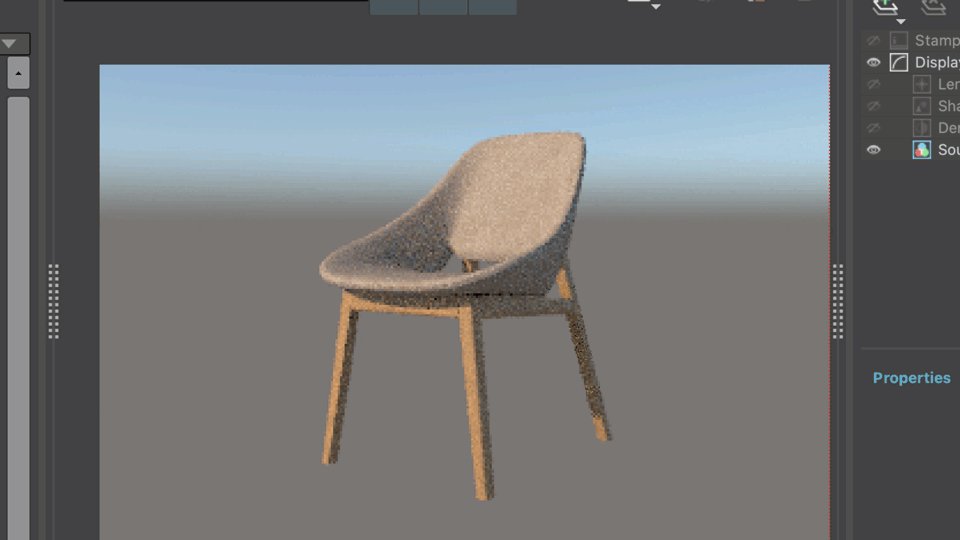
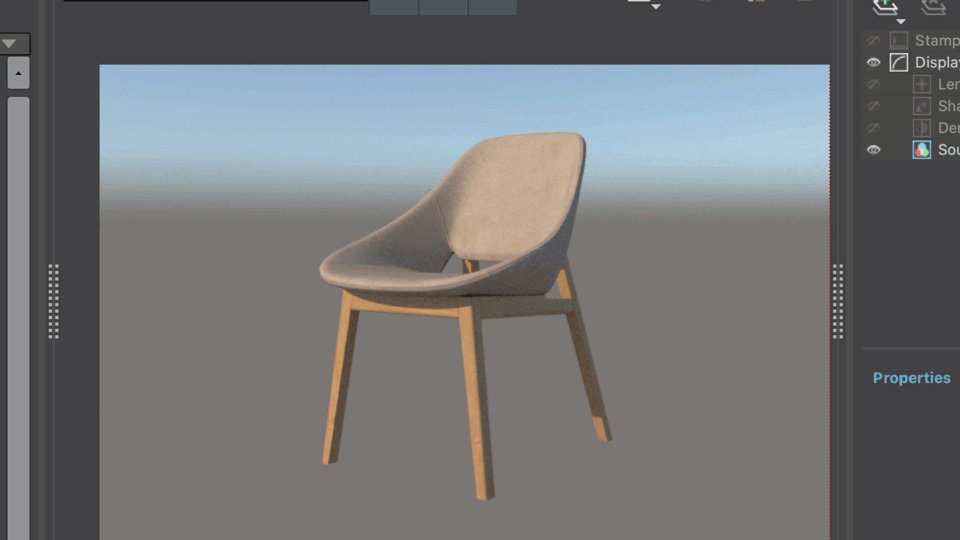
Left: The Proxy, Right: The model at rendertime.
The solution is our Poliigon Sketchup extension, which will import the skp (a low-poly proxy mesh used just for the viewport) but then swap it out for a V-Ray mesh (.vrmesh) at rendertime.
Additionally, you’ll be pleased to discover that objects with sub-parts can be individually moved.
While this initial launch is for rendering with Vray only, if you have another render engine you’d like supported, fill out this quick survey to let us know.